KML 가이드
KML은 Google 어스, Google 지도 및 Google 모바일 지도와 같은 어스 브라우저에서 지리 데이터를 표시하는 데 사용되는 파일 형식입니다. KML은 중첩된 요소 및 속성과 함께 태그 기반 구조를 사용하며 XML 표준을 기반으로 합니다. 모든 태그는 대소문자를 구분하며 KML 참조에 나열된 대로 정확하게 표시되어야 합니다. 참조에서는 어떤 태그가 선택사항인지 나타냅니다. 태그는 요소 내에서 참조에 표시되는 순서대로 나타나야 합니다. KML을 처음 사용하는 경우 KML 파일의 구조와 가장 일반적으로 사용되는 태그에 대해 알아보려면 이 도움말 및 함께 제공되는 샘플 파일(어스 샘플 및 지도 샘플)을 살펴보세요. 첫 번째 섹션에서는 Google 어스 사용자 인터페이스로 만들 수 있는 지점에 대해 설명합니다. 지점에는 위치표시(placemarks), 설명(descriptions), 지면 오버레이(ground overlays), 경로(paths) 및 다각형(polygons) 등이 있습니다. 두 번째 섹션에서는 텍스트 편집기로 KML을 작성해야 하는 지점에 대해 설명합니다. 텍스트 파일이 .kml 또는.kmz 확장자로 저장되면 어스 브라우저에서 표시할 수 있습니다. |  |
도움말: Google 어스 지점의 KML '코드'를 확인하려면 Google 어스의 3D 뷰어에서 지점을 오른쪽 클릭하고 '복사'를 선택하면 됩니다. 그런 다음 클립보드의 내용을 텍스트 편집기에 붙여 넣으세요. Google 어스에 표시된 시각적 지점이 이에 상응하는 KML 텍스트로 변환됩니다. 이 기능은 꼭 시험해 보세요.
여기에 설명된 모든 예가 KML 샘플 파일에 있습니다. Google 어스에서 예를 확인하려면 먼저 이 파일을 다운로드하세요.
자세한 정보
KML 2.2 참조에서는 KML 파일 형식에 대한 세부정보를 제공합니다. XML에 익숙하다면 KML 2.2 스키마에도 관심이 있을 것입니다.
KML의 주요 기능을 사용하는 방법에 대한 내용은 개발자 가이드를 참조하세요.
목차
1. 기본 KML 문서
가장 간단한 종류의 KML 문서는 Google 어스에서 직접 작성할 수 있는 문서입니다. 즉, 텍스트 편집기에서 KML을 수정하거나 만들 필요가 없습니다. 위치표시, 지면 오버레이, 경로 및 다각형을 모두 Google 어스에서 직접 작성할 수 있습니다.
위치표시
위치표시는 Google 어스에서 가장 일반적으로 사용되는 기능이며, 노란색 압정 핀을 아이콘으로 사용하여 지면에 위치를 표시합니다. 가장 간단한 위치표시에는 위치표시의 위치를 지정하는 <Point> 요소만 포함됩니다. 위치표시에 이름 및 맞춤 아이콘을 지정할 수 있으며 다른 도형 요소도 추가할 수 있습니다.
Google 어스에서 KML 샘플 파일을 열고 위치표시의 하위 폴더를 펼치세요. 이 폴더에는 simple(일반), floating(플로팅) 및 extruded(돌출) 등 세 가지 유형의 위치표시가 포함되어 있습니다. 일반 위치표시의 KML 코드는 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>Simple placemark</name>
<description>Attached to the ground. Intelligently places itself at the height of the underlying terrain.</description>
<Point>
<coordinates>-122.0822035425683,37.42228990140251,0</coordinates>
</Point>
</Placemark> </kml>
이 파일의 구성은 다음과 같습니다.
- XML 헤더: 모든 KML 파일의 첫 번째 줄입니다. 이 줄 앞에 공백이나 다른 문자가 표시될 수 없습니다.
- KML 네임스페이스 선언: 모든 KML 2.2 파일의 두 번째 줄입니다.
- 다음 요소가 포함된 위치표시 개체
- 위치표시의 라벨로 사용되는 이름(name)
- 위치표시에 부착된 '풍선'에 표시되는 설명(description)
- 지면에서 위치표시의 위치를 지정하는 위치 지점(poing) (경도(longitude), 위도(latitude) 및 선택사항인 고도(altitude))
샘플에서 위치표시의 위치는 Google 어스가 개발된 장소인 Google의 41번 건물입니다.
사용자가 일반적으로 Google 어스의 '위치표시'라고 생각하는 항목은 실제로는 KML의 <Point> 하위 항목이 포함된 <Placemark> 요소입니다. 위치 지점 위치표시(Point Placemark)는 Google 어스의 3D 뷰어에서 핀과 라벨을 그릴 수 있는 유일한 방법입니다. 기본적으로 아이콘은 사용자에게 친숙한 모양의 노란색 압정입니다. KML에서 <Placemark>에는 유도선, 다각형 또는 모델과 같은 하나 이상의 도형 요소가 포함될 수 있습니다. 그러나 아이콘과 라벨은 위치 지점이 있는 <Placemark>에만 있을 수 있습니다. 위치 지점은 아이콘을 배치하는 데 사용되지만 위치 지점 자체는 그래픽으로 표현되지 않습니다.
위치표시의 설명 HTML
KML 샘플 파일에는 위치표시 텍스트로 수행할 수 있는 거의 모든 작업의 예가 있습니다. 링크, 글꼴 크기, 스타일 및 색상을 추가하고 텍스트 정렬 및 표를 지정할 수 있습니다. 전체 목록을 보려면 스타일 및 마크업(Styles and Markup) 폴더에 있는 '설명 HTML' 위치표시의 예를 복사하여 텍스트 편집기에 붙여 넣으세요.
Google 어스의 자동 마크업(출시 버전 4.0 이상)
Google 어스 4.0에는 www.google.com과 같은 텍스트를 사용자가 클릭할 수 있는 활성 하이퍼링크로 자동으로 변환하는 자동 마크업 기능이 있습니다. <description> 태그 내의 텍스트, <Snippet> 태그 및 <BalloonStyle>의 <text> 요소가 모두 표준 HTTP 하이퍼링크로 자동으로 변환됩니다. <a href= ...> 태그를 직접 추가할 필요가 없습니다.
CDATA 요소 사용
<description> 태그 내에서 표준 HTML을 작성하려면 CDATA 태그 안에 넣으면 됩니다. 이 태그 안에 넣지 않는 경우 Google 어스에서 잘못 파싱하지 않도록 꺾쇠 괄호를 개체 참조로 작성해야 합니다. 예를 들어 > 기호는 >로 작성하고 < 기호는 <로 작성합니다. 이 기능은 XML의 표준 기능이며 Google 어스의 고유 기능이 아닙니다.
CDATA가 포함된 HTML 마크업과 CDATA가 없는 HTML 마크업의 차이점을 고려하세요. 먼저 다음은 CDATA 태그가 포함된 <description>입니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>CDATA example</name> <description> <![CDATA[ <h1>CDATA Tags are useful!</h1> <p><font color="red">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> ]]> </description> <Point> <coordinates>102.595626,14.996729</coordinates> </Point> </Placemark> </Document> </kml>
다음은 CDATA 태그가 없는 <description>입니다. 여기서 특수 문자는 개체 참조를 사용해야 합니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>Entity references example</name> <description> <h1>Entity references are hard to type!</h1> <p><font color="green">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> </description> <Point> <coordinates>102.594411,14.998518</coordinates> </Point> </Placemark> </Document> </kml>
지면 오버레이
지면 오버레이를 사용하면 지구의 지형 위에 이미지를 '배치'할 수 있습니다. <Icon> 요소에는 오버레이 이미지가 있는 .jpg 파일 링크가 포함됩니다. 다음은 KML 샘플 파일에 있는 2001년 에트나 산의 화산 분출을 표시하는 지면 오버레이의 예입니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Folder>
<name>Ground Overlays</name>
<description>Examples of ground overlays</description>
<GroundOverlay>
<name>Large-scale overlay on terrain</name>
<description>Overlay shows Mount Etna erupting on July 13th, 2001.</description>
<Icon>
<href>http://developers.google.com/kml/documentation/images/etna.jpg</href>
</Icon>
<LatLonBox>
<north>37.91904192681665</north>
<south>37.46543388598137</south>
<east>15.35832653742206</east>
<west>14.60128369746704</west>
<rotation>-0.1556640799496235</rotation>
</LatLonBox>
</GroundOverlay>
</Folder> </kml>
파일이 첫 번째 예에서와 같이 XML 헤더 및 KML 네임스페이스 선언으로 시작되는 것을 볼 수 있습니다.
이 예에서는 콘텐츠를 그룹화하고 라벨을 지정하기 위한 메커니즘으로 '지면 오버레이'라는 폴더를 사용합니다. KML 샘플 파일을 Google 어스로 로드할 때 장소 패널에 폴더가 표시되는 방식에 유의하세요.
지면 오버레이의 배치는 <LatLonBox> 태그로 제어되며, 북쪽과 남쪽 위도 및 동쪽과 서쪽 경도의 경계 값이 제공됩니다. 또한 y 축이 진북과 일치하지 않는 이미지에 회전 값이 제공됩니다. 이 예에서는 오버레이에 JPEG 이미지를 사용합니다. Google 어스는 BMP, GIF, TIFF, TGA 및 PNG 형식도 지원합니다.
경로
Google 어스에서는 다양한 유형의 경로를 만들 수 있으며 데이터를 독창적으로 사용하기도 쉽습니다. KML에서 경로는 <LineString> 요소로 만듭니다. Paths 폴더의 '절대 돌출(Absolute Extruded)' 예를 살펴보면 다음 코드로 도형이 어떻게 생성되었는지 확인할 수 있습니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document>
<name>Paths</name>
<description>Examples of paths. Note that the tessellate tag is by default
set to 0. If you want to create tessellated lines, they must be authored
(or edited) directly in KML.</description> <Style id="yellowLineGreenPoly">
<LineStyle>
<color>7f00ffff</color>
<width>4</width>
</LineStyle>
<PolyStyle>
<color>7f00ff00</color>
</PolyStyle>
</Style> <Placemark>
<name>Absolute Extruded</name>
<description>Transparent green wall with yellow outlines</description>
<styleUrl>#yellowLineGreenPoly</styleUrl>
<LineString>
<extrude>1</extrude>
<tessellate>1</tessellate>
<altitudeMode>absolute</altitudeMode>
<coordinates> -112.2550785337791,36.07954952145647,2357
-112.2549277039738,36.08117083492122,2357
-112.2552505069063,36.08260761307279,2357
-112.2564540158376,36.08395660588506,2357
-112.2580238976449,36.08511401044813,2357
-112.2595218489022,36.08584355239394,2357
-112.2608216347552,36.08612634548589,2357
-112.262073428656,36.08626019085147,2357
-112.2633204928495,36.08621519860091,2357
-112.2644963846444,36.08627897945274,2357
-112.2656969554589,36.08649599090644,2357 </coordinates>
</LineString> </Placemark>
</Document> </kml>
지면 위의 고도에서 선 하나만 그려지는 방식이라는 점에 주목하세요. <tessellate> 태그가 선을 작은 부분으로 나누고 <extrude> 태그가 선을 지면을 향해 아래쪽으로 확장합니다.
다각형
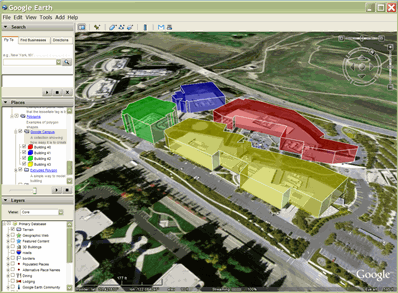
다각형을 사용하여 간단한 건물 및 기타 도형을 만들 수 있습니다. 다각형의 예는 KML 샘플 파일의 다각형 폴더를 확인하세요.
미국 국방부 건물의 예는 간단한 내부와 외부 셸을 그린 다음 지면 방향으로 돌출하여 생성되었습니다. 코드는 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>The Pentagon</name>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-77.05788457660967,38.87253259892824,100
-77.05465973756702,38.87291016281703,100
-77.05315536854791,38.87053267794386,100
-77.05552622493516,38.868757801256,100
-77.05844056290393,38.86996206506943,100
-77.05788457660967,38.87253259892824,100
</coordinates>
</LinearRing>
</outerBoundaryIs>
<innerBoundaryIs>
<LinearRing>
<coordinates>
-77.05668055019126,38.87154239798456,100
-77.05542625960818,38.87167890344077,100
-77.05485125901024,38.87076535397792,100
-77.05577677433152,38.87008686581446,100
-77.05691162017543,38.87054446963351,100
-77.05668055019126,38.87154239798456,100
</coordinates>
</LinearRing>
</innerBoundaryIs>
</Polygon>
</Placemark> </kml>
2. 고급 KML 문서
이 섹션에서는 도형의 공유 스타일, 강조표시된 위치표시의 아이콘 및 스크린 오버레이와 같이 텍스트 편집기를 사용하여 작성해야 하는 일부 KML 요소에 대해 설명합니다. 지점을 만들고 수정하기 위해 KML을 '직접' 작성하는 것은 Google 어스 인터페이스를 사용하는 것보다 조금 더 고급 방식이지만, 조금만 연습하면 KML 파일을 쉽게 수정하여 이러한 효과를 추가할 수 있습니다.
도형 스타일
Google 어스 내에서 지점을 만들고 Google 어스에서 생성한 KML 코드를 테스트해 보면 데이터가 표시되는 방식에 있어 스타일이 얼마나 중요한 부분인지 알게 됩니다. 고급 사용자는 고유한 스타일을 정의하는 방법이 궁금할 것입니다.
KML 문서의 시작 부분에서 스타일을 정의하고 스타일의 ID도 지정한 경우에는 문서의 다른 위치에 정의된 도형, 위치표시 및 오버레이에서 이 스타일을 사용할 수 있습니다. 두 개 이상의 요소에서 동일한 스타일을 사용할 수 있으므로 이러한 방식으로 정의되고 사용되는 스타일을 공유 스타일(shared styles)이라고 합니다. 특정 스타일을 한 번 정의한 다음 <styleUrl> 요소를 사용하여 이 스타일을 여러 번 참조할 수 있습니다. 스타일 정의가 동일한 파일 내에 있으면 스타일 ID 앞에 # 기호를 추가합니다. 스타일 정의가 외부 파일에 있으면 <styleUrl> 요소에 전체 URL을 포함합니다.
KML 샘플 파일에는 여러 공유 스타일이 포함되어 있으며 각 파일의 시작 부분에 ID가 정의되어 있습니다. ID가 설명식 문자열인 경우 이 스타일의 효과가 무엇인지 가장 쉽게 알 수 있습니다. 다음은 다각형의 면에 투명한 파란색을 정의하고 다각형의 가장자리에 너비가 1.5인 선(기본 색상은 흰색)을 정의하는 스타일('transBluePoly')의 예입니다. 이 스타일은 다각형 폴더에 있는 'Google Campus 예의 41번 건물'에서 사용된 스타일입니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Style id="transBluePoly">
<LineStyle>
<width>1.5</width>
</LineStyle>
<PolyStyle>
<color>7dff0000</color>
</PolyStyle>
</Style> <Placemark>
<name>Building 41</name>
<styleUrl>#transBluePoly</styleUrl>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates> -122.0857412771483,37.42227033155257,17
-122.0858169768481,37.42231408832346,17
-122.085852582875,37.42230337469744,17
-122.0858799945639,37.42225686138789,17
-122.0858860101409,37.4222311076138,17
-122.0858069157288,37.42220250173855,17
-122.0858379542653,37.42214027058678,17
-122.0856732640519,37.42208690214408,17
-122.0856022926407,37.42214885429042,17
-122.0855902778436,37.422128290487,17
-122.0855841672237,37.42208171967246,17
-122.0854852065741,37.42210455874995,17
-122.0855067264352,37.42214267949824,17
-122.0854430712915,37.42212783846172,17
-122.0850990714904,37.42251282407603,17
-122.0856769818632,37.42281815323651,17
-122.0860162273783,37.42244918858722,17
-122.0857260327004,37.42229239604253,17
-122.0857412771483,37.42227033155257,17 </coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
<Style> 요소는 영향을 주는 도형의 하위 항목이 아닌 <Placemark>의 하위 항목임에 유의하세요.
강조표시 아이콘의 스타일
스타일 및 마크업폴더의 '강조표시 아이콘'은 KML로 마우스오버 효과를 만드는 방법을 보여줍니다. 문서에서는 '일반 위치표시(normalPlacemark)' 스타일과 커서를 아이콘 위에 올리면 표시되는 '강조표시된 위치표시(highlightPlacemark)' 스타일 등 두 가지 스타일을 정의합니다. <StyleMap> 요소에는 각 아이콘 스타일을 아이콘 상태에 매핑하는 두 개의 키/값 쌍이 있습니다. 아이콘 상태는 normal과 highlight 두 가지가 있습니다.
여기에 표시된 기본 단계는 다음과 같습니다.
- 위치표시의 일반 아이콘에 <Style>을 정의하고 ID(이 경우 '일반 위치표시')를 할당합니다. 아래에 표시된 것처럼 <Style>에는 사용할 실제 이미지의 <href>가 있는 <Icon>이 포함됩니다.
- 위치표시의 강조표시 아이콘에 <Style>을 정의하고 ID(이 경우 '강조표시된 아이콘')를 할당합니다.
- <StyleMap> 요소를 만들고 ID('exampleStyleMap')를 할당합니다. 위치표시는 이 ID를 참조합니다.
- <StyleMap> 요소에서 normal 상태에 '#normalPlacemark'를 지정합니다.
- <StyleMap> 요소에서 highlight 상태에 '#highlight Placemark'를 지정합니다.
- 위치표시에서 '#exampleStyleMap'을 참조하는 <styleUrl> 요소를 추가합니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Highlighted Icon</name>
<description>Place your mouse over the icon to see it display the new icon</description>
<Style id="highlightPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/red-stars.png</href>
</Icon>
</IconStyle>
</Style>
<Style id="normalPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/wht-blank.png</href>
</Icon>
</IconStyle>
</Style>
<StyleMap id="exampleStyleMap">
<Pair>
<key>normal</key>
<styleUrl>#normalPlacemark</styleUrl>
</Pair>
<Pair>
<key>highlight</key>
<styleUrl>#highlightPlacemark</styleUrl>
</Pair>
</StyleMap>
<Placemark>
<name>Roll over this icon</name>
<styleUrl>#exampleStyleMap</styleUrl>
<Point>
<coordinates>-122.0856545755255,37.42243077405461,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
화면 오버레이
화면 오버레이는 Google 어스 내에서 직접 작성할 수 없으므로 지면 오버레이보다 만들기 어렵습니다. KML 샘플 파일의 화면 오버레이 폴더에서 종합 샘플 파일을 찾아볼 수 있습니다.
예를 들어 KML 샘플 파일에서 'Absolute Positioning: Top left' 폴더를 사용하도록 설정하면 보기 창 왼쪽 상단에 화면 오버레이가 표시됩니다. 이 화면 오버레이는 다음 KML 코드로 만들었습니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<ScreenOverlay>
<name>Absolute Positioning: Top left</name>
<Icon>
<href>http://developers.google.com/kml/documentation/images/top_left.jpg</href>
</Icon>
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<rotationXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<size x="0" y="0" xunits="fraction" yunits="fraction"/>
</ScreenOverlay>
</kml>
배치는 <overlayXY>로 지정된 이미지의 위치 지점을 <screenXY>로 지정된 화면의 위치 지점에 매핑하여 제어합니다. 이 경우 이미지의 왼쪽 상단(0,1)이 화면의 동일한 위치 지점과 일치하도록 만들어졌습니다.
다른 고정 위치를 가져오는 방법과 화면 크기에 따라 동적으로 크기가 조절되는 이미지를 만드는 방법을 확인하려면 폴더의 다른 예를 확인하세요. 정밀한 제어를 위해 x축 단위(xunits) 및 y축 단위(yunits)가 '픽셀'로 지정될 수도 있습니다. 자세한 내용은 KML 2.2 참조를 참고하세요.
네트워크 링크
네트워크 링크에는 파일을 로드하는 <href>(하이퍼텍스트 참조)가 있는 <Link> 요소가 포함됩니다. <href>는 로컬 파일 주소이거나 절대 URL일 수 있습니다. 이름과는 달리 <NetworkLink>는 네트워크에서 파일을 로드하지 않을 수도 있습니다.
링크의 <href>는 다음의 위치를 지정합니다.
- 아이콘 스타일, 지면 오버레이 및 화면 오버레이의 아이콘에 사용되는 이미지 파일
- <Model> 요소에서 사용되는 모델 파일
- 네트워크 링크로 로드되는 KML 또는 KMZ 파일
지정된 파일은 로컬 파일이거나 원격 서버에 있는 파일일 수 있습니다. 가장 단순한 형식의 네트워크 링크는 동일한 컴퓨터에서 큰 KML 파일 하나를 좀 더 작고 관리하기 쉬운 여러 파일로 분할하는 데 유용한 방법입니다.
지금까지의 모든 예에서는 KML코드를 로컬 시스템에서 Google 어스로 전달해야 했습니다. 네트워크 링크는 원격 위치에서 콘텐츠를 제공할 수 있도록 하며 일반적으로 많은 사용자에게 데이터를 배포하는 데 사용됩니다. 이 방식을 사용하면 데이터를 수정해야 하는 경우 소스 위치에서만 변경하면 되며 모든 사용자가 자동으로 업데이트된 데이터를 받습니다.
KML의 CGI 스크립트(CGI Scripting for KML)
네트워크 링크의 <href>는 정적 데이터가 포함된 파일을 보여주는 것 외에도 동적으로 생성된 데이터(예: 네트워크 서버에 있는 CGI 스크립트로 생성된 데이터)를 보여줄 수 있습니다. PHP, Python 또는 Perl과 같은 스크립트 언어에 대한 지식이 어느 정도 있으면 KML 데이터 스트림(또는 파일)을 각 네트워크 링크에 전달하는 스크립트를 만들 수 있습니다.
네트워크 CGI를 통해 KML을 전달하기 위해서는 두 가지 사항이 필요합니다.
클라이언트(Google 어스)에서 서버로 호출할 때 서버는 (1) HTTP 200의 응답 코드를 반환하고 (2) 응답의 콘텐츠 유형을 text/plain 또는 application/vnd.google-earth.kml+xml로 설정해야 합니다.
응답은 유효한 KML이어야 합니다. 복잡한 애플리케이션의 경우 올바른 오류 처리가 매우 중요합니다.
도움말: 오류를 처리하는 간단한 방법은 서버의 오류를 폴더 이름으로 파싱하는 것입니다. 예를 들어 서버가 <Folder><name>database inaccessible</name></Folder>를 문자열로 반환하도록 할 수 있습니다. 이 방법은 연결을 끊도록 하는 것보다 유용한 방법이며 좀 더 사용자 친화적입니다.
다음 예는 Python을 사용하지만 다른 스크립트 언어에서도 유효합니다.
임의의 위치표시 생성
다음 Python 스크립트는 위도(latitude)와 경도(longitude)에 대한 임의의 정수 값을 생성한 다음 이 값을 <Point>의 <coordinates> 요소에 삽입합니다. 네트워크 링크가 새로고침될 때마다 Python 스크립트가 다시 실행되고 새로운 위도와 경도 값으로 KML을 생성합니다.
#!/usr/bin/python import random latitude = random.randrange(-90, 90) longitude = random.randrange(-180, 180) kml = ( '<?xml version="1.0" encoding="UTF-8"?>\n' '<kml xmlns="http://www.opengis.net/kml/2.2">\n' '<Placemark>\n' '<name>Random Placemark</name>\n' '<Point>\n' '<coordinates>%d,%d</coordinates>\n' '</Point>\n' '</Placemark>\n' '</kml>' ) %(longitude, latitude) print 'Content-Type: application/vnd.google-earth.kml+xml\n' print kml
다음은 이 Python 스크립트를 로드하는 네트워크 링크가 포함된 KML 파일의 예입니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 1</description>
<NetworkLink>
<name>Random Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>A simple server-side script that generates a new random
placemark on each call</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/randomPlacemark.py</href>
</Link>
</NetworkLink>
</Folder>
</kml>
보기 기반 새로고침 쿼리
표준 네트워크 링크는 단방향 링크입니다. 데이터는 서버에서 Google 어스로만 전달됩니다. 보기 기반 새로고침을 사용하면 양방향 통신을 할 수 있습니다. 보기 기반 새로고침이 활성화 상태이면 Google 어스는 지정된 시간에 서버에 보기 좌표를 반환합니다. 이 시간은 n초, n분 또는 n시간마다 한 번으로 지정하거나 보기에서 이동이 중단된 후 경과한 특정 시간에 반환하도록 지정할 수도 있습니다. KML 2.2 참조의 <viewRefreshMode>를 참고하세요.
좌표는 HTTP GET을 통해 다음과 같이 좌표를 추가해 서버로 반환됩니다. 이는 기본 경계 상자 정보입니다.
GET /path/to/sever/script/query?BBOX=[longitude_west, latitude_south, longitude_east, latitude_north] HTTP/1.1
사용자가 샌프란시스코를 내려다보고 있는 동안에 요청하면 좌표가 다음과 같이 표시될 수 있습니다.
GET /path/to/server/script/query?BBOX=-122.497790,37.730385,-122.380087,37.812331 HTTP/1.1
이 기능은 매우 독창적인 일부 애플리케이션에 사용되지만, 우선 입문을 돕기 위한 간단한 예를 아래에 보여 드립니다.
시야 바로 아래에 있는 위치 지점 추적
다음 서버측 Python 스크립트는 Google 어스에서 전송한 반환 메시지를 파싱하고 화면 가운데에 위치표시를 표시해 응답합니다. 네트워크 링크가 새로고침될 때마다 새로운 위치표시가 생성됩니다.
#!/usr/bin/python
import cgi
url = cgi.FieldStorage()
bbox = url['BBOX'].value
bbox = bbox.split(',')
west = float(bbox[0])
south = float(bbox[1])
east = float(bbox[2])
north = float(bbox[3])
center_lng = ((east - west) / 2) + west
center_lat = ((north - south) / 2) + south
kml = (
'<?xml version="1.0" encoding="UTF-8"?>\n'
'<kml xmlns="http://www.opengis.net/kml/2.2">\n'
'<Placemark>\n'
'<name>View-centered placemark</name>\n'
'<Point>\n'
'<coordinates>%.6f,%.6f</coordinates>\n'
'</Point>\n'
'</Placemark>\n'
'</kml>'
) %(center_lng, center_lat)
print 'Content-Type: application/vnd.google-earth.kml+xml\n'
print kml다음은 Python 스크립트를 로드하는 네트워크 링크의 KML입니다.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 2</description>
<NetworkLink>
<name>View Centered Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>The view-based refresh allows the remote server to calculate
the center of your screen and return a placemark.</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/viewCenteredPlacemark.py</href>
<refreshInterval>2</refreshInterval>
<viewRefreshMode>onStop</viewRefreshMode>
<viewRefreshTime>1</viewRefreshTime>
</Link>
</NetworkLink>
</Folder>
</kml>
이 예에서 설명된 원칙은 매우 복잡한 애플리케이션에 사용될 수 있습니다. 예를 들어 지리 정보 데이터베이스가 있는 경우 뷰어의 좌표를 추출하고 보기와 관련된 데이터의 데이터베이스를 호출한 다음 이 데이터베이스를 KML로 Google 어스에 반환할 수 있습니다.
3. KML MIME 유형
Google 어스(또는 모든 어스 브라우저)의 요청에 응답할 때 KML 서버는 Google 어스에서 응답을 올바르게 해석할 수 있도록 특정 규칙 집합을 따라야 합니다.
성공 시 서버는 여기에 설명된 것처럼 HTTP 200의 응답 코드를 반환하고 응답의 콘텐츠 유형을 적합한 MIME 유형으로 설정해야 합니다.
Google 어스는 KML 및 KMZ 파일을 읽습니다. KML 파일의 MIME 유형은 다음과 같습니다.
application/vnd.google-earth.kml+xml
KMZ 파일의 MIME 유형은 다음과 같습니다.
application/vnd.google-earth.kmz
Apache의 경우 httpd.conf 파일에 다음 줄을 추가하세요.
AddType application/vnd.google-earth.kml+xml .kmlAddType application/vnd.google-earth.kmz .kmz
Microsoft IIS에서 MIME 유형을 설정하는 방법에 대한 자세한 내용은 Microsoft 문서를 참조하세요.
응답의 본문에는 XML 선언(<?xml version="1.0" encoding="UTF-8"?>)을 비롯한 유효한 KML 데이터가 포함되어야 합니다. 서버가 잘못된 KML을 반환하면 네트워크 링크가 정지 및 비활성화되고 오류 메시지가 출력됩니다.
다음 단계:
더 많은 자료를 보고 싶으신가요? 주요 KML 기능에 대해 설명하는 개발자 가이드를 확인하세요. 또한 특정 요소에 대한 정보는 KML 참조를 찾아보세요.
'IT, 프로그램, SW개발 > GPS, Location, 통신이론' 카테고리의 다른 글
| TIS/TRP에 대해서 (0) | 2014.07.22 |
|---|---|
| 위도경도 표기방법 및 표기법간 변환방법 (0) | 2014.06.30 |
| GLONASS Loses Control Again (1) | 2014.05.07 |
| GPS 개요 (0) | 2014.05.01 |
| How GPS Works ... (1) | 2014.04.29 |
